Hide Objects Blocking Player View
In most isometric-esque RTS-style game views, sometimes pesky walls can pop into view, hindering the player’s connection with the protagonist. This isn’t good but is easily solvable with many different solutions. One, highlight the player’s outline when it is behind objects. Two, hide the interfering objects. Three, masking shaders to overlay over the screen. There are, of course, many other solutions, but I’ll only explore these in this post through the use of Unity.
Highlight The Player
This method already has several existing code examples. Found on the UnifyCommunity wiki, the shader will draw an outline for the player or fill when part of the player is hidden: Silhouette-Outlined Diffuse
This method is effective since it requires very little calculation and handles all possible situations. The con to this system is that you don’t get a very good viewpoint of anything else on the other side of the wall including obstacles or enemies.
Hide The Interfering Objects
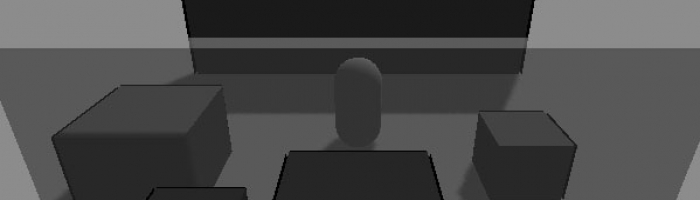
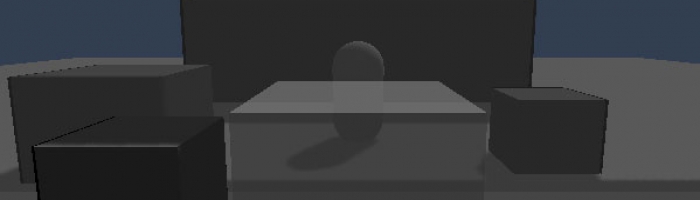
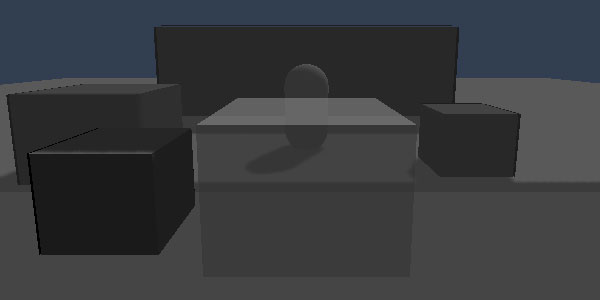
Another very simple execution with the right use of C# and/or shaders , this method will create a shader that adds transparency to overlapping objects and maintains visual understanding of the scene. First your script needs to detect all blocking objects.
| |
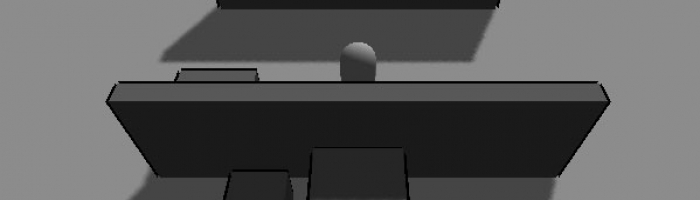
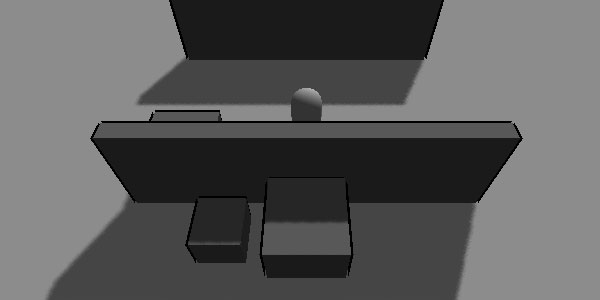
Finally, a nicer looking option that retains shadows is to use shaders to de-occlude your walls. The shader is essentially adding transparency to the render while the object continues to cast shadows. The shader, which works wonders, was supplied by user ScroodgeM on UnityAnswers:
| |
And the code that will toggle the shader in it’s basic entirety:
| |
The result is a very clear indication of where walls are and how they are hiding the player. Don’t forget to set the opacity down on your material!


Conclusion
I prefer the shader version for my game since I want to be able to animate the fade and maintain visuals of obstacles. Either way, there are many more options to choose from such as forcing the viewpoint or changing the visuals with a blended shader. As always, check out the options and pick the one that best fits your project and timeline.