
Revolv
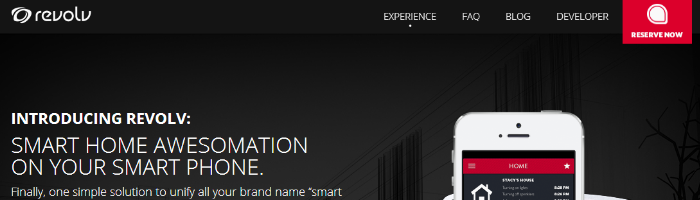
Revolv is a local Boulder company building a product that will tie together all your smart home devices and connect them to the web so you can control them in an intuitive and fun way. They approached me with an existing wordpress site, a design for a new homepage, and a challenge to implement it all and make it responsive. I worked with them to generate the different layouts for each potential screen size while making sure the content hierarchy still made sense.